Loop element
To repeat a block of HTML content or WebYep elements in a page you can use the powerful Loop element. The user can define the number and order of the blocks, which can contain any HTML, Javascript or PHP content like static text, images or any WebYep elements. Of course, the content of the repeated WebYep elements will be different for every repetition.
The Loop element is actually split into two elements. A Loop Start element that defines the start of the loop, and a Loop End element that closes the loop. The HTML content or WebYep elements sandwiched between these two elements form the repeating content. The Loop element has only two arguments, highlighted red and detailed below.
The Loop element code
<?php foreach ((new WYLoopElement())->aLoopIDs("Fieldname") as $webyep_oCurrentLoop->iLoopID) { $loopid=$webyep_oCurrentLoop->iLoopID; $_SESSION["loopid"]=$loopid; $webyep_oCurrentLoop->loopStart(true,$webyep_oCurrentLoop->iLoopID); // WebYepV2 ?>
<?php $webyep_oCurrentLoop->loopEnd(); } unset($_SESSION["loopid"]); // WebYepV2 ?>
Arguments for the function call
-
"Fieldname": A string - the field name for this
element.
Arguments for the loopStart() PHP function call: -
true/false: A boolean - whether the loop control
buttons should be inserted automatically.
true if the loop controls should be inserted automatically at the top of each block.
false No buttons shown. You need to use some PHP code to insert these control buttons manually - see 'automatic controls' below.
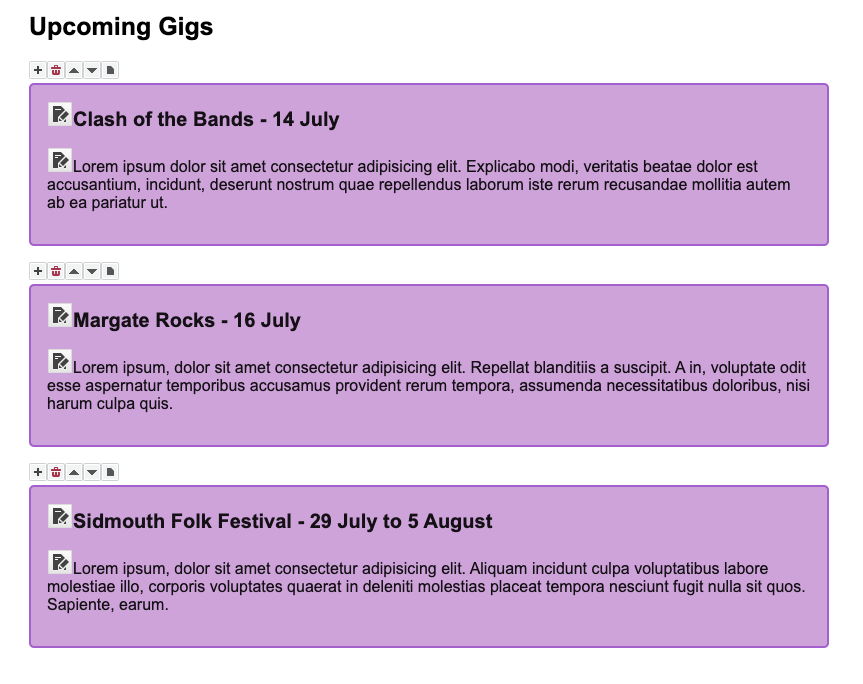
Screenshots

Using the Loop element
To use the Loop element, create some content in the page that is to be repeated. Insert a Loop Start before this content and a Loop End after that content.
Loop not working?
Occasionally the loop may not work in some configurations. In earlier
versions of WebYep, it was suggested that this code gets placed after
the opening <body> tag in the page:
<?php unset($_SESSION["loopid"]); ?>
This may still work to help resolve problems of the loop not working, within certain situations.
Exact positioning the Loop element is important
When repeating content in your page, it is important to make sure the
resulting HTML code is valid. Repeating a <p> tag
without the closing </p> tag for example would
result in invalid HTML. Bad code can quickly cause a page to break.
In the rare cases when the result of a loop seams wrong, it is a good idea to check the validity of the resulting HTML code. Simply open the page in a browser, go to WebYep edit mode and create some loop blocks. Then leave edit mode and take a look at the resulting HTML code by viewing the source code directly in the browser. Maybe also copy the HTML code and paste it into an empty document and then check the HTML code thats been created.
Attributes of the Loop element
Fieldname
A distinctive name for that element. This name will be used to distinguish the Loop from other WebYep elements in a page.
If you need more than one Loop element on a page, you have to make sure that the WebYep elements inside the two loops do not share the same names. Use different names for all WebYep elements in all Loops of the page.
Automatic controls
The loop controls are usually placed automatically at the top of each
loop block, right where the Loop Start is positioned. In some
situations this is not appropriate, as the Loop Start might be in a
place where no content (like the loop control button icons) is
allowed, like between a <table> tag and a
<tr> tag.
In theses cases you should set the 'automatic controls' attribute to false in the Start Loop code. Then place the controls 'by hand', by inserting the following piece of PHP code, where you want the controls shown:
<?php $webyep_oCurrentLoop->showEditButtons(); // WebYepV1 ?>