Init code
'Init' is an acronym for 'initialization', and every web page you want to edit using WebYep needs this. This code must be located at the very beginning of the document, before anything else. There must not even be an empty line or space before it.
It must also be located before the
<DOCTYPE> declaration. Although that declaration
also must be the first thing in the document, this will not cause any
problems, as the PHP code does not reach the browser! The PHP code is
processed (and 'consumed') by the server and in the HTML code reaching
the browser, the <DOCTYPE> will again be the first
thing.
This is the WebYep Init Code:
Important: Please make sure to copy all of the code,
from the first '<?php' tag to the last
'?>' tag.
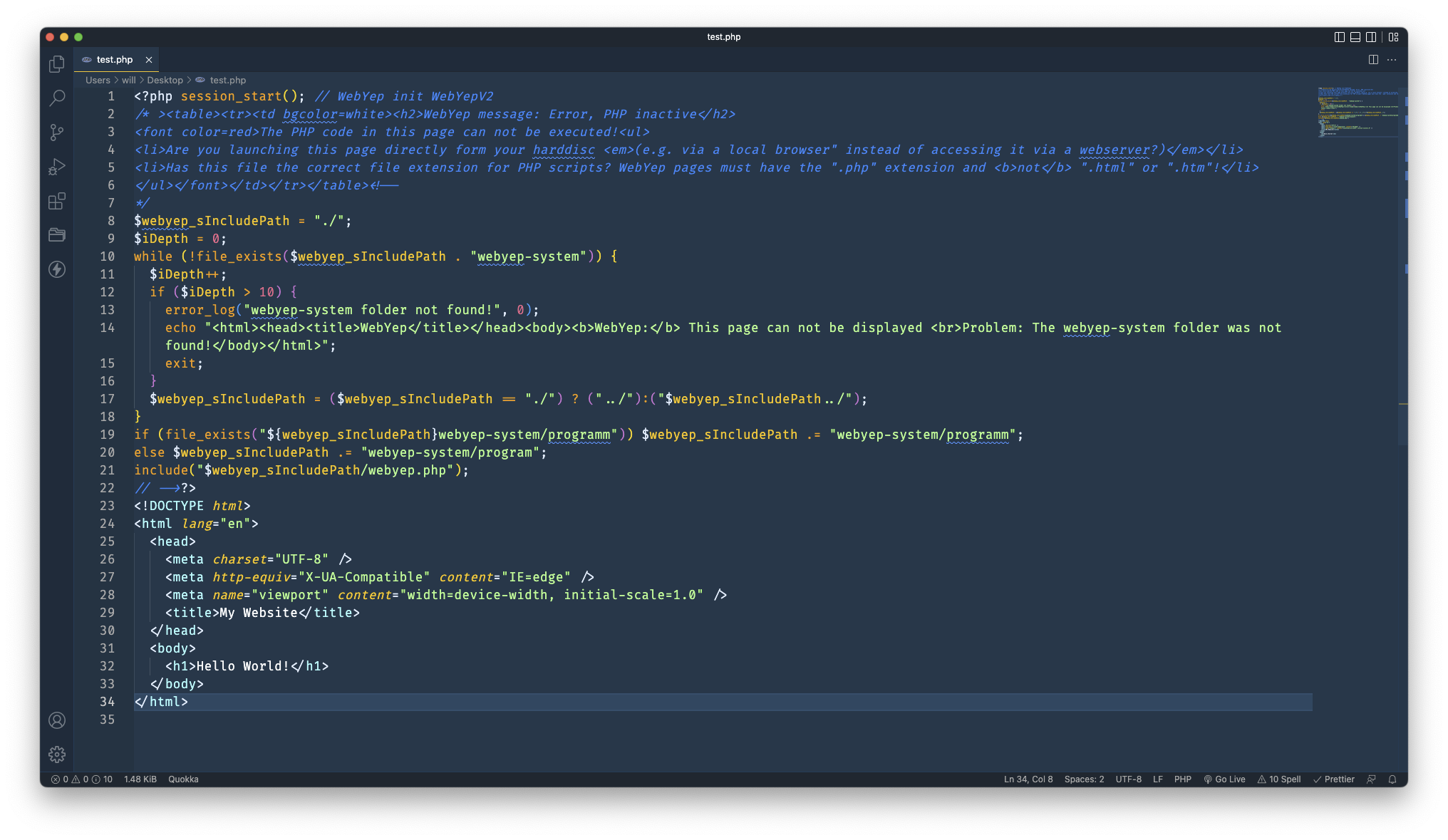
<?php session_start(); // WebYep init WebYepV2
/* ><table><tr><td bgcolor=white><h2>WebYep message: Error, PHP inactive</h2>
<font color=red>The PHP code in this page can not be executed!<ul>
<li>Are you launching this page directly form your harddisc <em>(e.g. via a local browser" instead of accessing it via a webserver?)</em></li>
<li>Has this file the correct file extension for PHP scripts? WebYep pages must have the ".php" extension and <b>not</b> ".html" or ".htm"!</li>
</ul></font></td></tr></table><!--
*/
$webyep_sIncludePath = "./";
$iDepth = 0;
while (!file_exists($webyep_sIncludePath . "webyep-system")) {
$iDepth++;
if ($iDepth > 10) {
error_log("webyep-system folder not found!", 0);
echo "<html><head><title>WebYep</title></head><body><b>WebYep:</b> This page can not be displayed <br>Problem: The webyep-system folder was not found!</body></html>";
exit;
}
$webyep_sIncludePath = ($webyep_sIncludePath == "./") ? ("../"):("$webyep_sIncludePath../");
}
if (file_exists("${webyep_sIncludePath}webyep-system/programm")) $webyep_sIncludePath .= "webyep-system/programm";
else $webyep_sIncludePath .= "webyep-system/program";
include("$webyep_sIncludePath/webyep.php");
// -->?>
Screenshots

<DOCTYPE> declaration. Click for a larger view.
Summary
- Every page using any WebYep element needs the Init Code.
- The Init Code must be inserted as the very first item within the document.
- This PHP code is only ever seen and used by the web server. It never gets sent down to the web browser or can be seen by website users.