Image element
WebYep's editing capabilities don't just stop at text! This is also a superb CMS for managing images in a website. By placing a WebYep Image element instead of a normal image into your page, you enable users to change this image by uploading their own PNG, GIF, JPG or WebP image via their web browser.
The Image element code
<?php webyep_image("Fieldname", false, 'class="myclass"', 'some_other_page.php', '_self', 700, 900, true, 70, 90, 600, 270); // WebYepV2 ?>
Arguments for the function call
- "Fieldname": A string - the field name for this element.
-
true/false: A boolean - the scope for this element.
true if the element should have the same content on all pages (global).
false if it should have different content on each page it appears on -
' class="myclass" ': A single or mulitple strings
(optional) which can be used for adding Class names or to apply
inline css styles directly for example
'style="border: red solid 1px"'or'class="myclass" style="border: red solid 1px"'. -
"some_other_page.php": A string
(optional) - the URL of a page this image should link to.
Can also be a full URL (https://...).
If passed as an empty string (""), the image is not a link initially, but still can be made one by the user. -
"contentFrame": A string (optional) - the name of
the frame, that should be the target of the link.
Pass an empty string ("") if you're not using frames and do not want to open the linked page in a new window.
Use "_blank" for "open in a new window". - 700: An integer - the width of the image, or zero if it should not be considered.
- 900: An integer - the height of the image, or zero if it should not be considered.
-
true/false: A boolean - whether this image should
be displayed as a thumbnail.
true if the image should be displayed in the page as a thumbnail with a size specified by the width/height parameters. Clicking the thumbnail will display a popup window with the original image
false if the image should be downsized to the dimensions specified by the width/height parameters. - 70: An integer - the width of the thumbnail image.
- 90: An integer - the height of the thumbnail image.
- 600, 270: Maximum width and height of the editor window.
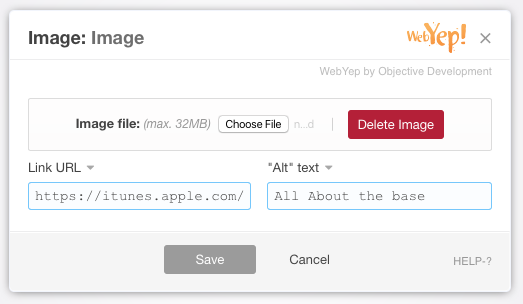
Screenshots

Enabling a lightbox effect
The WebYep Image element (as well as the Gallery element) supports a Javascript image zooming effects Lightbox (based on Prototype/Scriptaculous- https://github.com/lokesh/lightbox2/releases/tag/v2.05-newdemopage), Slimbox (based on Mootools - http://www.digitalia.be/software/slimbox/) and Lightbox (based on jQuery - http://lokeshdhakar.com/projects/lightbox2). If one of these is installed, the detail (zoomed) image of a WebYep Image or Gallery Element will not open in a separate window, but in the page itself as an overlay.
These effects are bundled with WebYep and can be found in the opt folder along with their creator's web sites and details. To choose a lightbox type, please see the complete options page.
Attributes of the Image element
Image name
A distinctive name for that element. This name will be displayed in the page in edit mode to give the user a hint on what this elements content stands for and to distinguish the different WebYep elements in a page.
Content
When set to "for this doc only" the elements content is unique for this page - even if another element on a different page has the same name. If set to "for all documents" the content will be the same on all pages for elements of this kind that use the same name.
Width and height
The width and height of the image. Leave blank, if the uploaded image should not be changed. If you specify one of them, WebYep will make sure that the image will not exceed the width or height given. If you specify both, WebYep will make sure that neither the width nor the height of the resulting image will exceed the given dimensions.
Resizing is always done proportional (the aspect ration is kept the same).
Note: Resizing can only be done, if the GD extension for PHP is installed on the server. If not, the Change Image Window in the browser will display a warning and images will only be displayed in the specified sizes, but not actually be downsized (and therefore the file size will stay the same).
Thumbnail
If this is set as true, the image will be displayed in the page as a thumbnail with a size specified by the thumbnail width and/or height parameters (see below). Clicking the thumbnail will display a popup window or lightbox with the original image.
If set as false, the image will just be downsized to the dimensions specified by the width and/or height parameters and then displayed in the page - clicking the image will then not open a popup window.
Thumbnail width and height
The width and height of the thumbnail image.
Page (URL)
The URL (or filename) of a page to be shown when a visitor clicks the image. By setting this attribute you promote this Image Element into a link.
If the Image Element is positioned inside a Loop Element (see WebYep Loop Element) and you assign a URL to it, the Image Elements behaves much like a WebYep Menu Element's item: The page shown when clicking the image can have different WebYep content depending on which image (in which loop row) the visitor clicked on.
So one could for example create a loop (WebYep Loop Element) of brief product descriptions with a product title (Short Text Element), a short description (Long Text Element) and a thumbnail image (Image Element) in the looped block. By assigning the URL of a detail page to the thumbnails Image Element visitors can click on the thumbnail to see the detail page for that product.
Target frame - when using frames
If the page which URL you entered in the "Page" attribute should be opened in another HTML frame you can enter this frame's name here.
Modal window size
As the developer you can preset the dimensions of the modal window size.